How To Set Up And Embed Forum On Blogger Blog With Nabble
How To Set Up And Embed Forum On Blogger Blog With Nabble.
To improve and for proper interaction and connection with the readers on your blog, it’s extremely good to have a forum running on your blog. It provides a platform for the readers to interact between themselves thereby increasing your blog popularity and readers. Having a forum is Very good. Isn’t it? But, how can I set up a forum on my blogger blog?, Well, it’s pretty simple! In this article, I’ll show and guide you to easily set up and embedded a free forum on your blogger blog.
1. Firstly to begin with sign in to your blogger dashboard create a new page by clicking on pages on your dashboard.
Now, give the page a title for instance “Forum” and publish the page. You may leave the content part empty. Now, look out for the address bar. Just copy and save the URL to your clipboard.
http://YOURSITENAME.blogspot.com/p/forum.html
2. To add a forum we will use Nabble which is, in my opinion, one of the best free options available online. First, go to the Nabble page to create an account (bear in mind that this account will be the forum moderator).
On the registration page provide the real information about your site, it's title and website URL will be required.
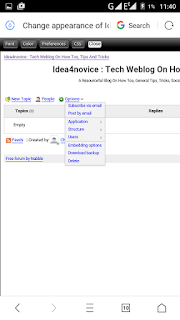
Next go to "Options" -> "Application" -> "Change appearance":
There, you can also edit the CSS of the forum and style it to your taste, among many other features.
Recommended : How To Setup Custom Robots Header Tags On Blogger
How to Create an Archive Page/List for Blogger
How To Install Google Analytics on Blogger Site
The next thing is to create the structure of a real forum so that it is organized by categories. To do this, click on the "Options" menu - select "Application", then click "Change application type":
Then, choose the Forum category and save your changes.
Now, we only have to create categories. So go back to "Options", this time select "Structure" and then choose "Create a new sub-forum":
Fill in the details of the category, and that's it! You will now have your forum up and running
For adding the newly created forum to your blog, you must choose the options menu at the top and hit the “Embedding Options” to get the script. Copy the javascript codes to your clipboard.
3. Next, navigate to “Design >> Edit HTML” from your blogger dashboard and search for the following code.
<div id='content-wrapper'>Add the following codes just above the line you searched for.
<b:if cond='data:blog.url == "FORUM URL"'>CODE FROM NABBLE
</b:if>Now, replace “CODE FROM NABBLE” in the above code with the script that you copied to clipboard in step 2.
Next, add the following piece of code just above </head> in your template.
<b:if cond='data:blog.url == "FORUM URL"'>
<style type='text/css'>
#content-wrapper {
display:none !important;
}
</style>
</b:if>4. If you did not find the code mentioned in step 3, then look out for the following code and follow the remaining procedures as mentioned below. Else, skip to step 5.
<div class='columns fauxcolumns'>Add the following codes just above the line you searched for.
<b:if cond='data:blog.url == "FORUM URL"'>CODE FROM NABBLE
</b:if>Now, replace “CODE FROM NABBLE” in the above code with the script you copied to your clipboard in step 2. The one you copied and saved in step 2.
Next, add the following piece of code just above </head> in your template.
<b:if cond='data:blog.url == "FORUM URL"'>
<style type='text/css'>
.columns, .fauxcolumns {
display:none !important;
}
</style>
</b:if>Note: If you don’t find any of those codes mentioned above, neither the one at step 3 nor the one at step 4, then, leave a comment below and I’ll let you know where you need to add the codes by looking at your blog’s page source.
You Should Also Read : How To Activate Airtel Double Data Of 400MB, 1.5GB, 3GB, 7GB And 10GB For 6Months
How To Add Random Posts Widget To Blogger
How To Change Email Delivery Time On Feedburner
5. Don’t forget to replace “FORUM URL” in the above codes with your forum URL – the one you copied to clipboard (refer step 1), before you save your template. Well, that’s it! Your done and your forum should be live.
If you find this article helpful don't hesitate to share with friends.
I would like to know your opinions about the article via comments.
Labels: Blogger Forum, Blogger Tutorials, Blogging Tips, How To's, Nabble






8 Comments:
Hlo i didnt found it pls
Hlo i didnt found it pls
Not Embeding. Just a Simple Link redirect to Nabble. Show Here: https://datemeinfo.blogspot.com
I’ve been surfing online more than 5 hours today, yet I never found any interesting article like yours without a doubt. It’s pretty worth enough for me. Thanks... here is my app
Travel with us
If you are thinking of visiting Turkey, we'd like to assist your travel plan. Feel free to contact with us. You'll find useful informations, suggestions and tips for your holiday.
https://nowtravelwithus.blogspot.com/
thanks bro, althoug i followed every step and everything seem to be going well..... one more thing i went to my blog home page and nothing, i viewed the page i already created and i still didn't find anything.
i have a big question, how do i access this forum from my blog please reply me
Hey guys, if you need any font for long text paragraphs then that will be the best choice maybe;
Royalty Free Fonts
Jjjj
Post a Comment
Subscribe to Post Comments [Atom]
<< Home