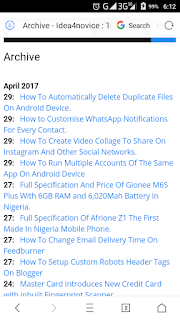
How to Create an Archive Page/List for Blogger
Having an archive page on your blog is very necessary and important as it makes it more easier for readers and search engine to have easy access to your content list, thereby improvising your blog index rate.
It also makes your site more professional and offer a nice impression to readers as you can easy paste the archive page link anyway on your blog. So today I will be sharing with you how you can add an archive page on your blog.
How to Create an Archive Page/List for Blogger
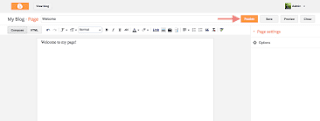
Step 1: Sign in to Blogger select the blog to update in the left menu, click page.
Click on create A New Page to create one.
Name your new page whatever you want it. But I suggest you put a page name that is clear for your readers to know what the page is all about like (Archive). Then click on the button that says HTML.
Step 2: Copy and Paste
Now you need to copy and paste the following code below into your HTML field.
Recommended : How To Convert Personal Facebook Account To A Page And Get More Likes
How To Add Random Posts Widget To Blogger
How To Setup Custom Robots Header Tags On Blogger
<script type="text/javascript">function LoadTheArchive(TotalFeed){var PostTitles = new Array();var PostURLs = new Array();var PostYears = new Array();var PostMonths = new Array();var PostDays = new Array();if("entry" in TotalFeed.feed){var PostEntries=TotalFeed.feed.entry.length;for(var PostNum=0; PostNum<PostEntries ; PostNum++){var ThisPost = TotalFeed.feed.entry[PostNum];PostTitles.push(ThisPost.title.$t);PostYears.push(ThisPost.published.$t.substring(0,4));PostMonths.push(ThisPost.published.$t.substring(5,7));PostDays.push(ThisPost.published.$t.substring(8,10));var ThisPostURL;for(var LinkNum=0; LinkNum < ThisPost.link.length; LinkNum++){if(ThisPost.link[LinkNum].rel == "alternate"){ThisPostURL = ThisPost.link[LinkNum].href;break}}PostURLs.push(ThisPostURL);}}DisplaytheTOC(PostTitles,PostURLs,PostYears,PostMonths,PostDays);}function DisplaytheTOC(PostTitles,PostURLs,PostYears,PostMonths,PostDays){var MonthNames=["January","February","March","April","May","June","July","August","September","October","November","December"];var NumberOfEntries=PostTitles.length;var currentMonth = "";var currentYear = "";for(var EntryNum = 0; EntryNum < NumberOfEntries; EntryNum++){NameOfMonth = MonthNames[parseInt(PostMonths[EntryNum],10)-1]if (currentMonth != NameOfMonth || currentYear != PostYears[EntryNum]) {currentMonth = NameOfMonth;currentYear = PostYears[EntryNum];document.write("<div class='dateStyle'><br />" + currentMonth+" "+currentYear+" </div>");}document.write('<a href ="'+PostURLs[EntryNum]+'"><div class=dayStyle>'+parseInt(PostDays[EntryNum],10)+": </div> "+PostTitles[EntryNum]+"</a><br />");}}</script><script src="https://idea4novice.blogspot.com/feeds/posts/default?max-results=500&alt=json-in-script&callback=LoadTheArchive" /></script><!--CUSTOMIZATION--><style type="text/css">.dateStyle {color:#000;font-weight:bold;font-size: 15px;font-family: Arial, sans-serif;margin: 0;}.dayStyle {color:#000;font-weight:bold;font-family: Arial, sans-serif;display: inline-block;}</style>
Step 3: Customize
Don't freak out! It's just easy.
First you have to look for this: Click anywhere on the HTML box and hit CTRL + F and type idea4novice to find the url that is to be changed easily
Change idea4novice.blogspot.com to your web address.
You Should Also Read : How To Run Multiple Accounts Of The Same App On Android Device
How to Customise WhatsApp Notifications For Every Contact.
How To Automatically Delete Duplicate Files On Android Device.
Step 4: Publish the page and you're good to go!
That's it. I hope this helps. Please let me know if it works for you. And if you have questions regarding this matter, don't hesitate to hit me a comment.
If you find this helpful, spread the love and share. :)
Labels: Blogger Archive Page, Blogger Tutorials, Blogging Tips, How To's




17 Comments:
it works sir.... thank you so much
Thanks for your feedback
it works man
Thanks! This worked for my blog.
Is there a way to extend the archive post listing beyong the default 150 without it putting the dates and months out of sync? My blog typically has around 200 posts per month.
I tried using the script from sarknows site but it puts some of my months out of sync and randomly inserts the month title half way down the list.
script src="/feeds/posts/summary?alt=json-in-script&max-results=150&start-index=1&callback=LoadTheArchive" type="text/javascript">
/script>
script src="/feeds/posts/summary?alt=json-in-script&max-results=150&start-index=151&callback=LoadTheArchive" type="text/javascript">
/script>
script src="/feeds/posts/summary?alt=json-in-script&max-results=150&start-index=301&callback=LoadTheArchive" type="text/javascript">
/script>
etc.
I've got December's post showing half way through November's and other weirdness!
https://tykesaeroblog.blogspot.com/p/archives2.html
Edit: having to remove script tags as it won't let me post.
Good.
http://datemeinfo.blogspot.com
https://datemeinfo.blogspot.com
It stopped working 2019
Nevermind, It worked. Thanks
https://bit.ly/2Z2uYKO
I tried it and it doesn't work. I don't know what happened. I can see it in the preview but not usable on when published
Thanks you all for you comments, it's our privilege to know this post is of use to you....
@bookworm are you sure you copied the code properly try to go through the process all over again taking note of every steps
It works great, thank you! I have a client who only posts a monthly blog. What would I remove from the code to only have the months show, and not the dates?
It works for me, however, my blog started in 2012 and not all posts are shown, how to do it?
doesnt works with mine unfortunately.
wow... thanks
it works fine
Thanks for your instructions. Worked great!
What a nice post, I love your tips, I also own a blog which is Stepzee check it out, I would also like to publish a post on your blog so let me know
No problem. Use the contact us page and let us start from there. Thanks for reading.
Post a Comment
Subscribe to Post Comments [Atom]
<< Home